Web Design
UI Designer
Yr. 2024
✦ Outdated Design
✿ Missing CTAs
Unclear call-to-action elements lead to user confusion and hinder navigation.
★ Poor User Experience
❁ Youth Disconnect
The aesthetic doesn't resonate with the target demographic, resulting in low engagement and retention.
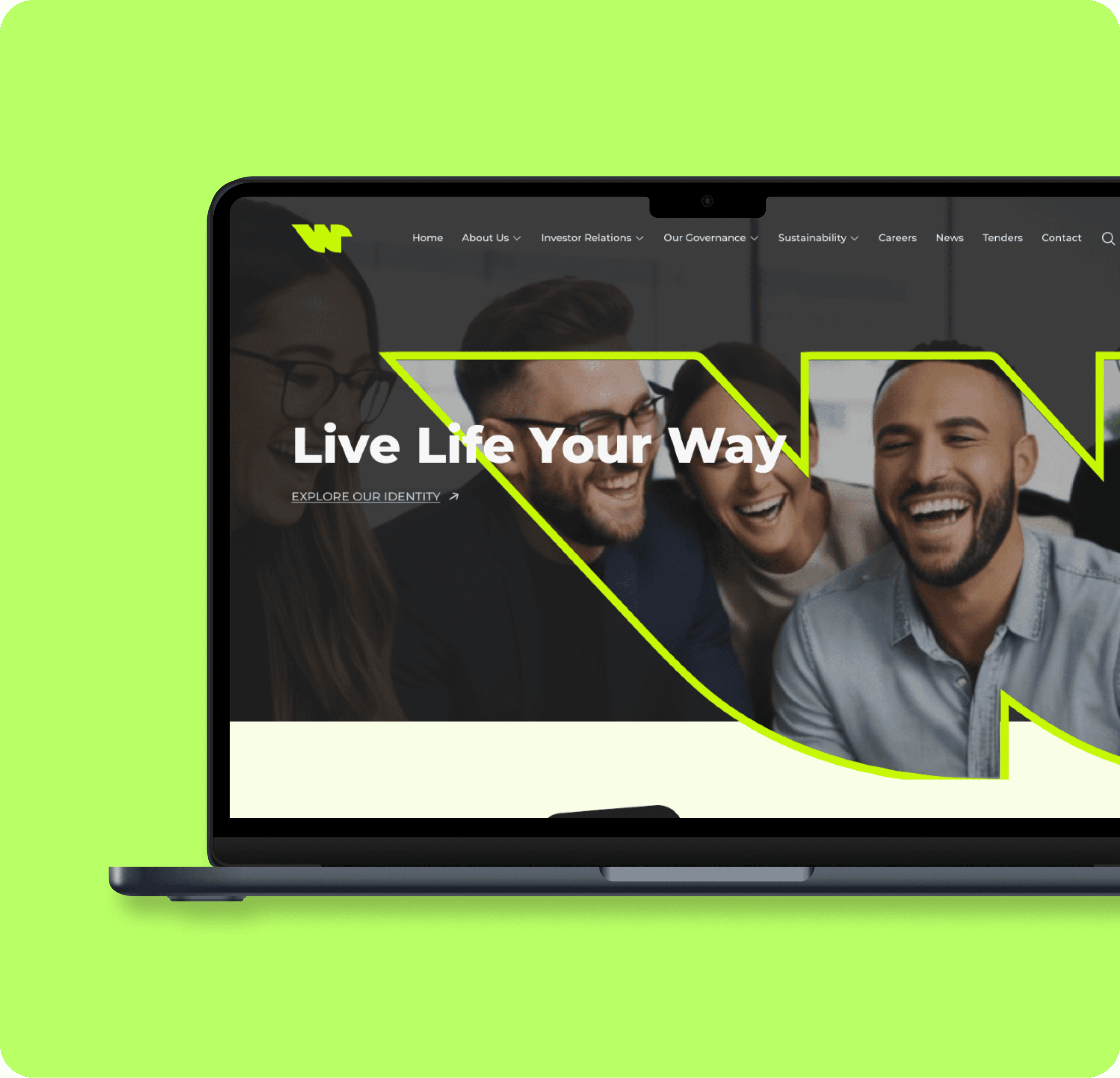
✦ Sleek and Modern Design
Experience a visually stunning interface that is both sleek and modern, elevating the overall look and feel of the website.
✿ Enhanced User Experience
Navigate through the revamped website effortlessly with improved user experience and intuitive navigation.
★ Responsiveness
Enjoy seamless browsing on any device with a fully responsive and mobile-friendly design.
❁ Content Clarity
Discover information easily with a streamlined content organization that ensures a smooth browsing experience.
The goal was to modernize the website, making it more engaging and user-friendly.
❁ Improved User Engagement
Higher interaction rates and longer time spent on site due to engaging visuals and bold CTAs.
❁ Enhanced Brand Perception
Modern, professional image and better user experience increase user satisfaction and reputation.
❁ Increased Conversion Rates
Prominent CTAs boost conversions; responsive, user-friendly design ensures a positive experience on all devices.
chelstes.com